大纲:
这是在字节跳动前端青训营所学的前端知识->HTML精简内容:
- HTML简介
- HTML结构
- HTML标签
- 语义化
- HTML解析
HTML简介
HTML(HyperText Markup Language, 超文本标记语言) ,用于构建页面基本结构机器内容的标记语言。
超文本:文本中包含指向其他文本的链接。
标记语言:将文本机器文本相关的其他信息结合起来,展现出关于文档结构,如:HTML、XML、KML、Markdown等。
HTML结构
- HTML文档包含多个HTML元素(标签)
- HTML元素 = 开始标签 +结束标签 +元素内容
- 一些元素只要一个标签,如img、input、br等
- HTML元素标签不区分大小写
- 元素可以嵌套在其他元素中
- 元素可以拥有属性,属性包含元素的额外信息(id, class, src)
HTML标签
DOCTYPE html
1 |
放在html文档最前面的位置,加上之后就按照W3C的HTML标椎来解析渲染页面。
html
1 | <html> |
根元素,包含整个页面的内容
head
1 | <head> |
对用户不可见,其中包含例如面向搜索引擎的关键字(keyWord)、页面描述(discription)、字编码声明、CSS样式等。
body
1 | <body> |
该元素包含能够被用户访问到的内容,包含文本、图像、视频、游戏、音频等.
内联元素inline
- 只占据对应标签的边框所包含的空间
- 只能容纳文本或其它内联元素
- 只能通过修改内边距、边框、行高修改尺寸
常见元素:a、span、br、i、em、strong
块级元素block
- 占据父元素整行,总是从新行开始
- 能容纳其它元素
- 可控制宽高、内外边距、边框等改变尺寸
常见元素:div、p、main、h1-h6、form、dl、table
行内块级元素inline-block
- 元素在行内排列,不会独占一行
- 可控制宽高、内外边距、边框
常见元素:img、input、td

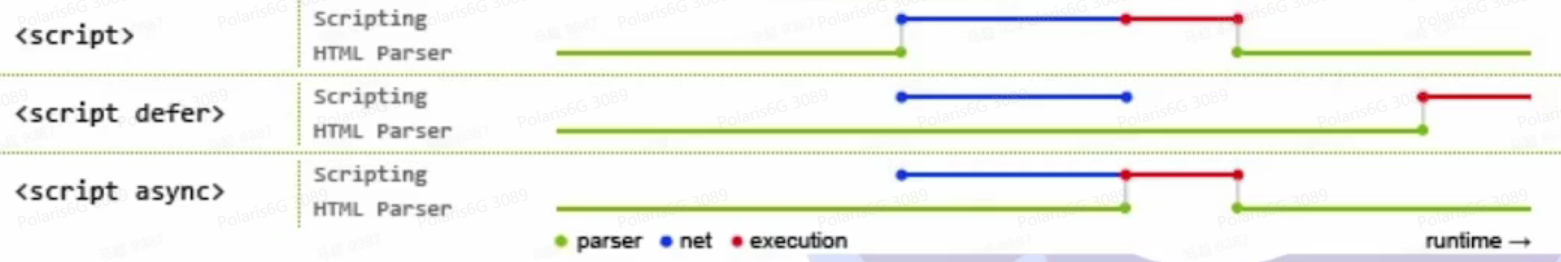
script
1 | <script type='text/javascript' src='hello.js'/> |
属性:
- defer:立即下载,延迟执行,表示脚本可以等到dom被完全解析和显示之后再执行,只对外部脚本有效。
- async:立即下载脚本(不妨碍其他操作),在DomContentLoaded事件后立刻执行。只对外部脚本有效。

一般放在body结束标签上引用。
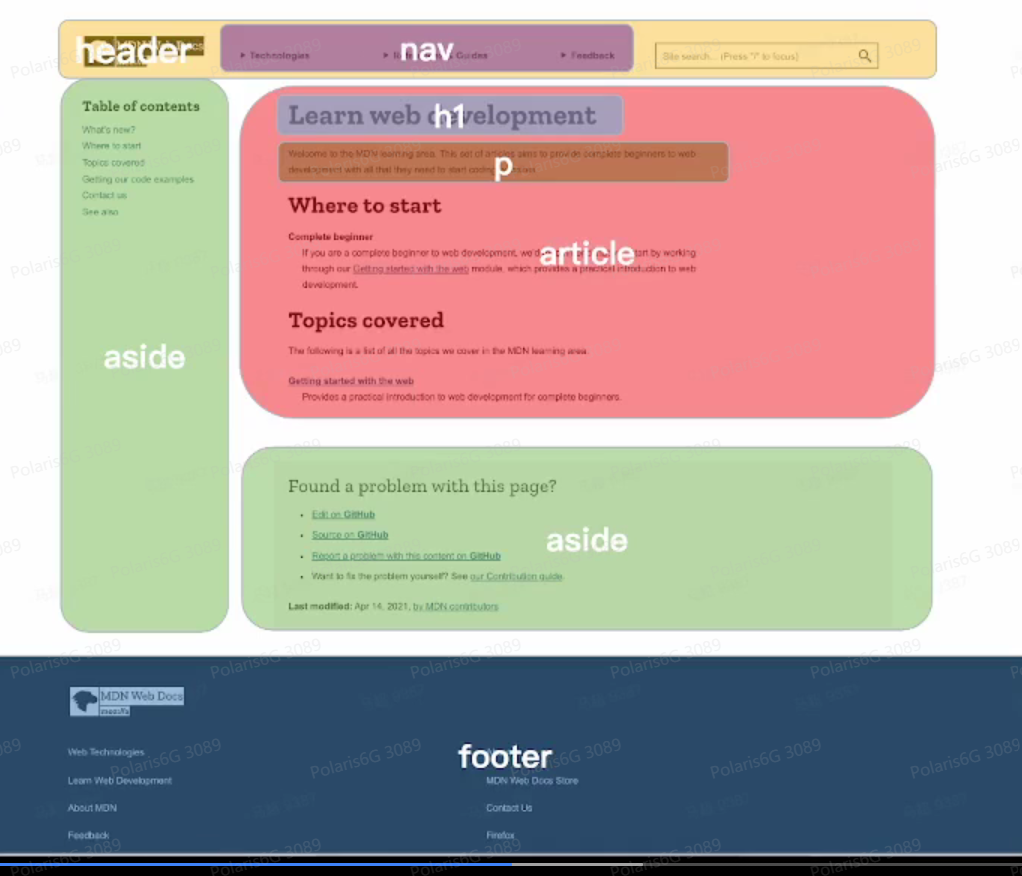
语义化
根据内容的结构,选择合适的标签以构建便于开发者阅读、可维护性更好的代码结构,同时便于机器的解析
header
- 展现介绍性信息
- 通常包含一组介绍性或辅助导航的元素
- 不可放在 footer、address、或另一个 header 的内部
nav
- 展示目录、菜单、索引等
- 放置一些热门的链接
1 | <nav> |
article
- 独立的文档,如页面、应用、站点
- 可独立分配或可服用的结构,如论坛帖子、新闻、用户评论等
section
- 按主题将内容分组,通常有标题
- 不建议用作普通容器,美化作用可使用 div 代替
- 如果元素里是单独的整块内容,可使用 article 代替
aside
- 表示一个和其余页面几乎无关的部分,或者单独拆开不影响整体的内容
- 如广告、提示语、banner 等
footer
- 表示一个章节的页脚
- 通常包含作者、版权、发布/修改时间、引用数据等信息
- footer 内的元素不属于章节内容,不包含在大纲中

figure / figcaption
figure包裹被独立引用的内容,如图表、插图、代码等
1 | <figure> 包裹被独立引用的内容,如图表、插图、代码等 |
blockquote
- 块级引用内容
- cite 属性表示来源 URL
1 | <figure> |
dl / dt / dd
- 用于描述一组键值对
- 通常用于元数据、术语定义等场景
- dt:关键字(keyword)
- dd:描述(description)
1 | <dl> |

cite
表示引用作品标题,如论文、电影、书籍等
time
- 机器可读的时间或日期
- dateime 属性表示与元素关联的时间日期,若不执行则元素不会解析成日期
1 | <p>The concert took place on <time datatime="2021-10-2"20:00>May 15</time><p> |
address
某人或组织的联系信息
mark
在引用中使用,表示需要引起注意
code
代码片段
small
免责声明、注意事项等
图片
img
- src:图片资源路径
- alt:对图像的文本描述。在屏幕阅读器上会将这个描述读给使用者听,在图片无法加载时,浏览器会显示 alt 的文本
- decoding 解码方式:异步、同步; 可选值:auto(默认)/ async / sync
- loading 懒加载 可选值:eager(默认)/ lazy
picture
- 元素通过包含零个或多个
元素和一个的 元素来为不同的显示设备提供相应的图片版本,若未匹配到则使用
替代
- media:匹配条件,类似媒介查询
- type:MIME 类型,根据浏览器支持性渲染相应图片
1 | <picture> |
音视频
video / audio
- src:资源路径
- controls:是否显示浏览器自带控件
- autoplay:是否自动播放
- source 元素表示视频的可代替资源(不同格式、清晰度、读取失败或无法解码时可依次尝试)
1 | <video controls width="250"> |
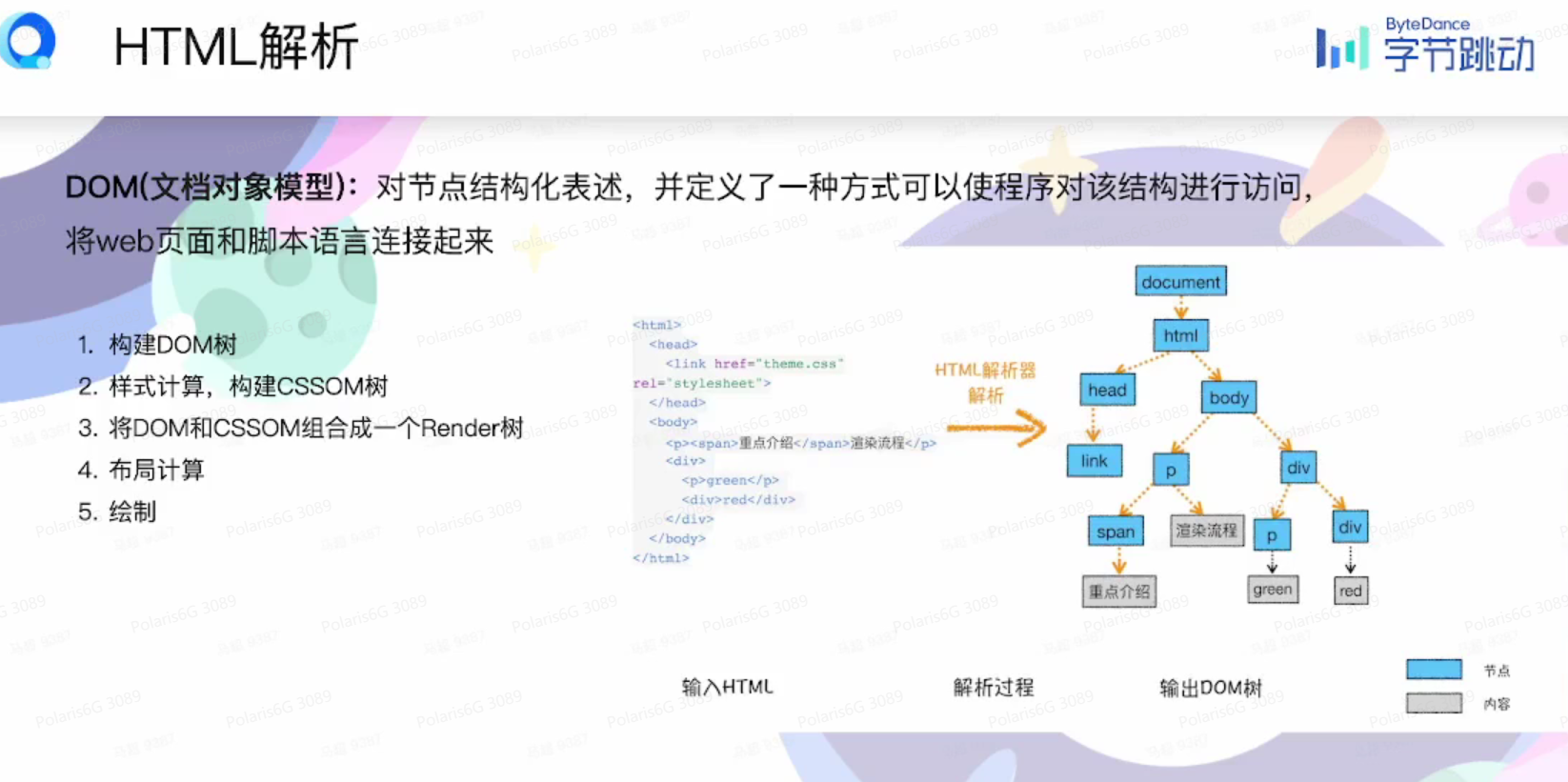
HTML 解析
- 浏览器获取文档以及文档所引用的资源后,主进程将开始构建一个 DOM 树
- 在遇到 script 标签时,会将阻塞解析,主进程处理脚本在 Chrome 中,如果因 script 解析的阻塞,会开启一个轻量的 Parser,解析还没构建的标签,若有标签包含 src、href 属性则先下载,等 script 执行完后就可以直接引用这些资源了
- 主线程根据 CSS 计算每个节点的样式,构建一个 CSSOM 树
- 通过遍历每一个节点,并忽略掉 display:none 节点,合并 DOM 树和 CSSDOM 树为渲染树(render)
- 浏览器根据渲染树开始进行布局,将渲染树的每个节点转换为屏幕的实际像素
- 合成帧