简述
综设项目滴需求,这里就开个坑吧 hhh
发展历程
微信原生组件JS API (WeixinJSBridge)—》 JS-SDK (开发了功能多样的API)
JS-SDK特点:
- 对内开放->开源,全部开放
- 通过暴露微信的接口是的Web开发者能够拥有更多能力
为了更好的用户体验,通过采用小程序的方式达到分工明确,高效简单的开发,从而使用户体验更丝滑~
优势:
- 快速地加载
- 更强大的能力
- 原生的体验
- 易用且安全的微信数据开放
- 高效和简单的开发
小程序开发特点:
主要开发语言是JS
网页开发渲染线程和脚本线程是分开的
- 没有一个完整浏览器对象,因而缺乏相关的DOM API和BOM API
- 一些前端开发的库(jQuery)无法使用
- 一些NPM包无法运行
- 面对两大操作系统:iOS & Android
- 开发环境:
| 运行环境 | 逻辑层 | 渲染层 |
|---|---|---|
| iOS | JavaScriptCore | WKWebView |
| 安卓 | V8 | chromium定制内核 |
| 小程序开发者工具 | NWJS | Chrome WebView |
- 开发流程:申请小程序账号、安装小程序开发工具、配置项目等
小程序的开发框架:
- wepy
- mpvue
- taro
目录结构
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。
一个小程序主体部分由三个文件组成,必须放在项目的根目录,如下:
一个小程序页面由四个文件组成,分别是:
注意:为了方便开发者减少配置项,描述页面的四个文件必须具有相同的路径与文件名。
小程序代码构成
.json.wxml.wxss.js
json数据:小程序中的json数据格式和JS对象表达方式有所不同:
- JSON文件都是被包裹在一个大括号中 {},通过key-value的方式来表达数据。
- JSON的Key必须包裹在一个双引号中
- JSON的值只能是以下几种数据格式:
- 数字,包含浮点数和整数
- 字符串,需要包裹在双引号中
- Bool值,true 或者 false
- 数组,需要包裹在方括号中 []
- 对象,需要包裹在大括号中 {}
- Null
- JSON文件无法使用注释
app.json
小程序的全局配置:所有页面路径、界面表现、网络超时时间、底部tab等。
pages字段 —— 用于描述当前小程序所有页面路径,这是为了让微信客户端知道当前你的小程序页面定义在哪个目录。window字段 —— 定义小程序所有页面的顶部背景颜色,文字颜色定义等。
1 | { |
project.config.json
工具配置:其中会包括编辑器的颜色、代码上传时自动压缩等等一系列选项。
page.json
页面配置:具体到每一个页面(如index.json)的配置。
WXML模板
1 | <view class="container"> |
与html的区别:
- 标签名字:从上边的例子可以看到,小程序的
WXML用的标签是view,button,text等等,这些标签就是小程序给开发者包装好的基本能力,还提供了地图、视频、音频等等组件能力。 - 多了一些
wx:if这样的属性以及{{ }}这样的表达式
React、Vue体长把渲染和逻辑分离,就是不让JS直接操控DOM,JS 只需要管理状态即可,然后再通过一种模板语法来描述状态和界面结构的关系即可。
小程序的框架也是用到了这个思路,如果你需要把一个 Hello World 的字符串显示在界面上。
WXML 是这么写 :
1 | <text>{{msg}}</text> |
JS 只需要管理状态即可:
1 | this.setData({ msg: "Hello World" }) |
通过 {{ }} 的语法把一个变量绑定到界面上,我们称为数据绑定。仅仅通过数据绑定还不够完整的描述状态和界面的关系,还需要 if/else, for等控制能力,在小程序里边,这些控制能力都用 wx: 开头的属性来表达。
WXSS样式
与CSS相比的一些扩充和修改:
新增了尺寸单位。
rpx提供了全局的样式(
app.wxss)和局部样式(page.wss)- WXSS仅支持部分CSS选择器
JS逻辑交互
1 | <view>{{ msg }}</view> |
点击 button 按钮的时候,我们希望把界面上 msg 显示成 "Hello World",于是我们在 button 上声明一个属性: bindtap ,在 JS 文件里边声明了 clickMe 方法来响应这次点击操作:
1 | Page({ |
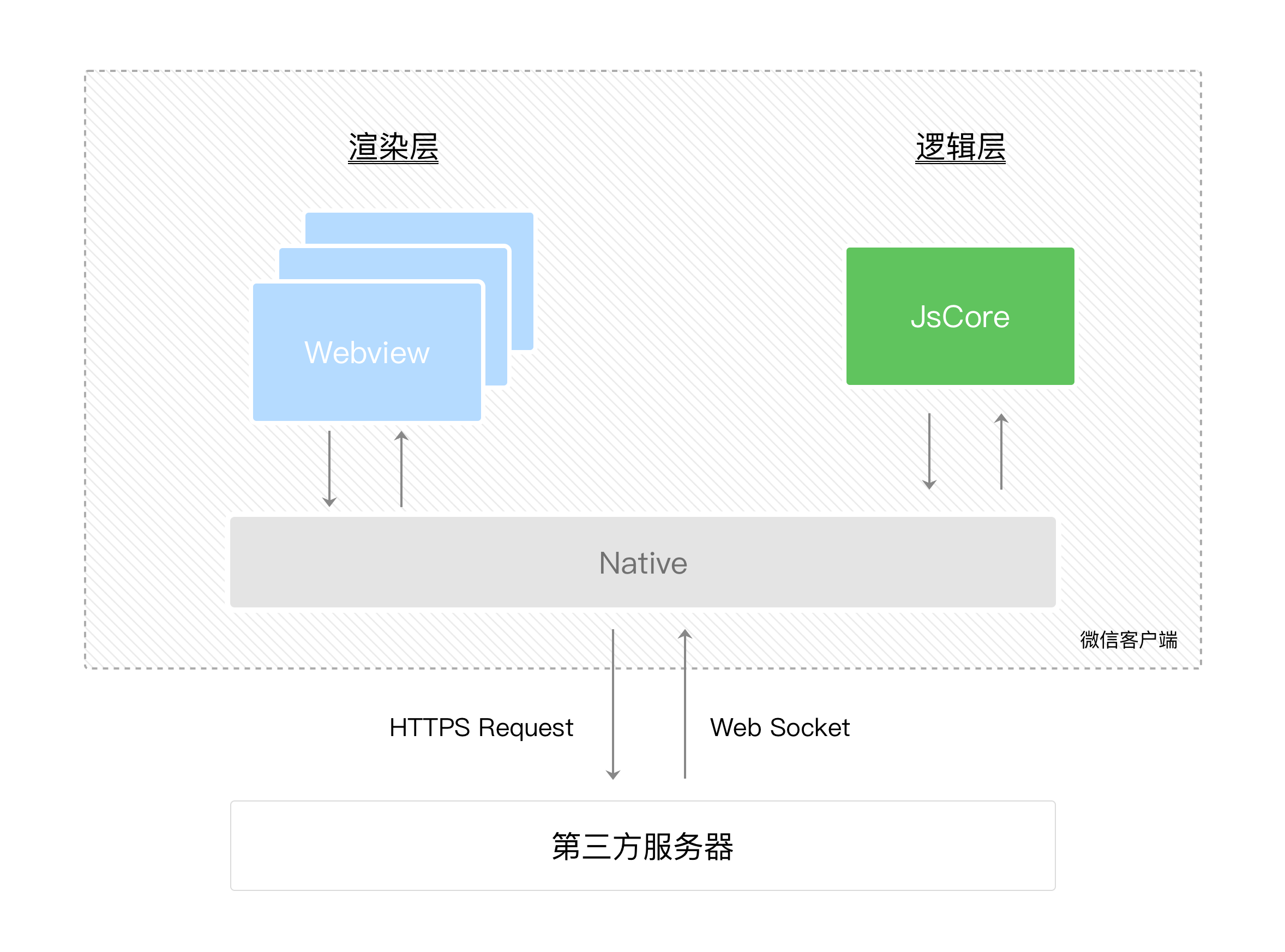
运行环境
小程序的运行环境也称为宿主环境,由微信客户端提供。
其分为渲染层(WXML、WXSS)和逻辑层(JS)。
- 渲染层的界面使用了WebView 进行渲染(多个页面多个线程)
- 逻辑层采用JsCore线程运行JS脚本
- Native指微信客户端

程序与页面
app.json中写在pages的字段的第一个页面就是小程序的首页。
两个回调:
app.js中定义的App实例的onLaunch回调会被执行:
1 | App({ |
整个小程序只有一个 App 实例,是全部页面共享的。
- page.json->page.wxml、page.wess->page.js
1 | Page({ |
Page 是一个页面构造器,这个构造器就生成了一个页面。在生成页面的时候,小程序框架会把 data 数据和 index.wxml 一起渲染出最终的结构,于是就得到了你看到的小程序的样子。
在渲染完界面之后,页面实例就会收到一个 onLoad 的回调,在这个回调处理逻辑。
组件
相当于HTML中的标签
显示地图:
1 | <map></map> |
希望地图一开始的中心的经纬度是广州:
1 | <map longitude="广州经度" latitude="广州纬度"></map> |
用户点击了地图上的某个标记:
1 | <map bindmarkertap="markertap" longitude="广州经度" latitude="广州纬度"></map> |
API
小程序提供了很多API给开发者使用。
获取用户地理位置:
1 | wx.getLocation({ |
微信扫一扫:
1 | wx.scanCode({ |
需要注意的是:多数 API 的回调都是异步,你需要处理好代码逻辑的异步问题。